Showit is known for its drag-and-drop simplicity, allowing creatives to design stunning websites without touching a line of code. But if you’re ready to take your site to the next level, embedding custom coding in Showit can open up a world of advanced customization. Whether you want to fine-tune design elements, add interactive features, or integrate third-party tools, a little coding knowledge can go a long way.
In this guide, we’ll break down everything you need to know about Showit customizations, from embedding HTML to styling with CSS—no coding degree required.
Why Add Custom Code to Your Showit Website?
While Showit offers a robust design experience, there are times when you may want to go beyond its built-in features. Here’s where Showit coding becomes valuable:
- Enhanced Styling: Adjust fonts, layouts, and animations beyond Showit’s default settings.
- Interactive Features: Add elements like hover effects, custom buttons, or scrolling animations.
- Third-Party Integrations: Embed forms, maps, social media feeds, and other tools that improve user experience.
- SEO and Performance Enhancements: Optimize how search engines view your site with structured data and lightweight customizations.
By embedding HTML code in Showit, you can seamlessly integrate these enhancements into your website.
How to Embed HTML in Showit
HTML (Hypertext Markup Language) is the foundation of web content. While Showit handles most of the coding for you, embedding custom HTML allows you to add unique elements. Here’s how to do it:
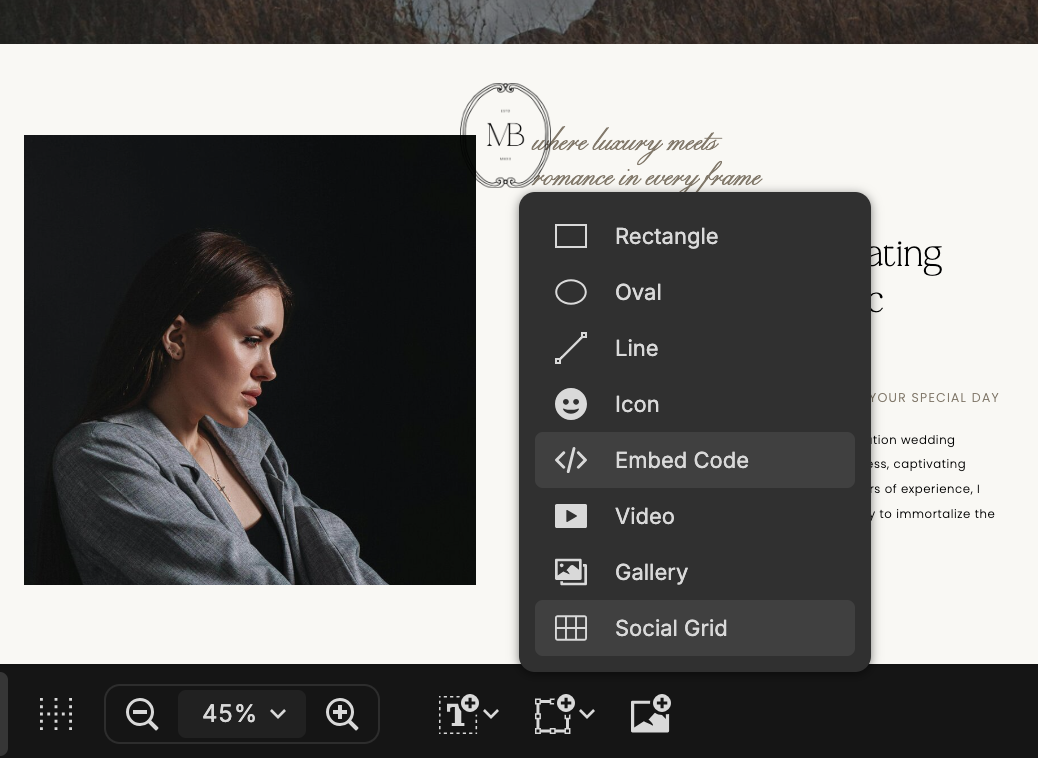
- Add the Embed Code Widget:
- In the Showit Design App, select the canvas where you want to add the HTML.
- Hover over the Element Icon in the Bottom Toolbar and choose Embed Code.
- Insert Your HTML Code:
- A black box will appear on your canvas. Click on this box to select it.
- In the right-side Properties Panel, navigate to the Embed Info tab.
- Click on the Custom Code box, paste your HTML code into the pop-up window, and click Save.
- Position and Resize the Embed:
- Adjust the size and placement of the embed box to fit your design.
- Note: Showit renders the code exactly as provided and does not offer controls to customize the embed code. Not all embed codes will scale in size.

For more detailed instructions, refer to Showit’s guide on How to Embed HTML Code.
Styling Your Showit Website with CSS
CSS (Cascading Style Sheets) controls the visual presentation of your website. While Showit provides extensive design flexibility, adding custom CSS can help refine details and reinforce your brand identity.
How to Add Custom CSS in Showit:
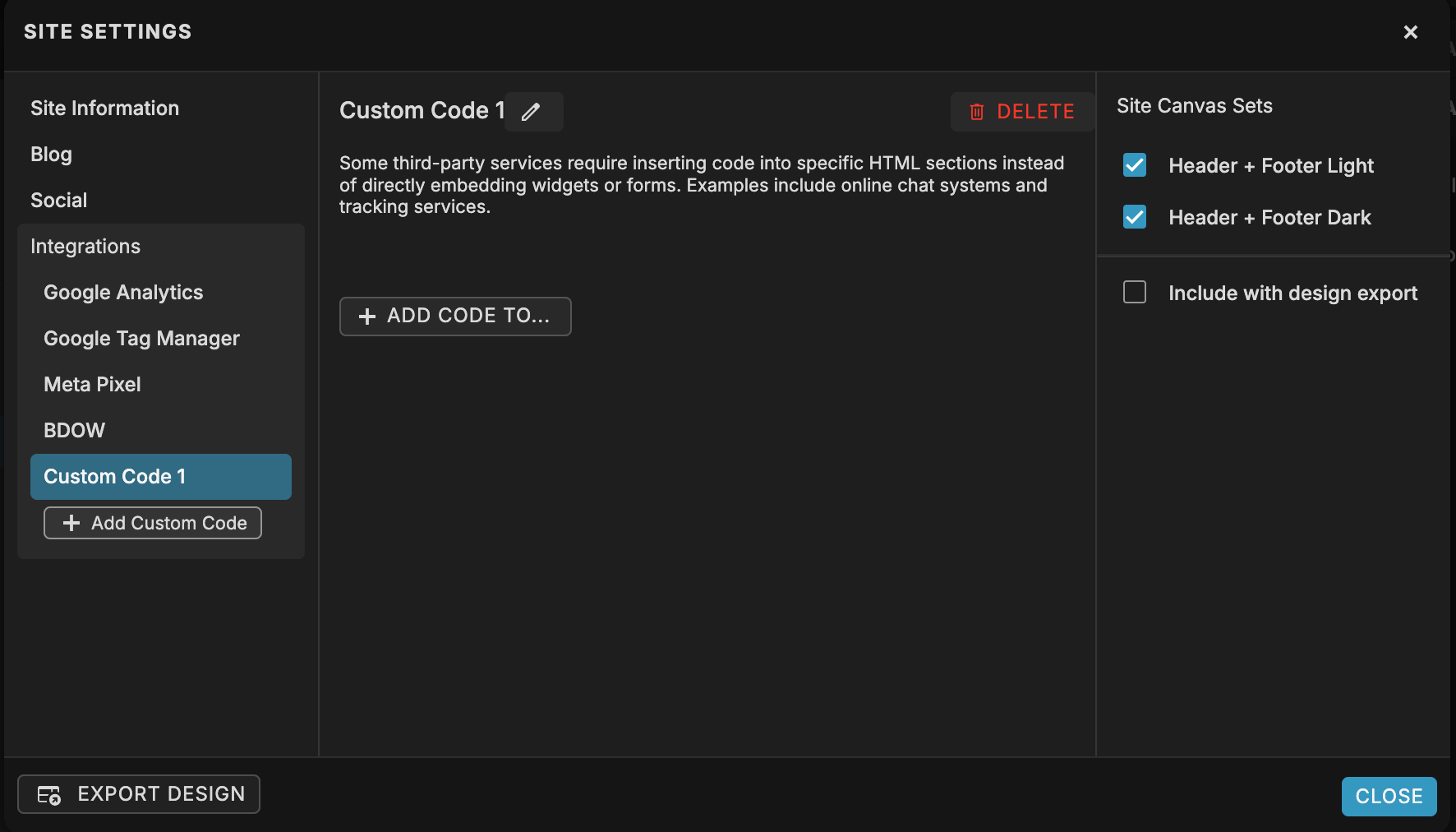
- Access the Custom Code Area:
- In Showit, navigate to Site Settings and click on the Integrations tab.
- Select + Add Custom Code.
- Insert Your CSS Code:
- In the Global Code Settings, click on + Add Custom Code.
- Name your code (e.g., “Custom Styles”) and choose where to add the code (e.g., Head or Body).
- Paste your CSS code into the provided field and click Save.
- Apply the Code to Specific Pages:
- Select the Site Canvas Sets to which you want to apply the custom code.
- Ensure that the canvases you choose are used across the pages where you want the styles to appear.

For more information on adding global custom code, visit Showit’s Global Custom Code article.
Combining HTML and CSS for Advanced Showit Customizations
Integrating HTML and CSS allows for sophisticated customizations that can enhance both the functionality and aesthetics of your Showit site. Here are some practical applications:
- Custom Contact Forms: Embed a form from a third-party service like Honeybook or Dubsado and style it to match your brand.
- Interactive Maps: Embed a Google Map to showcase your business location or event venues.
- Social Media Feeds: Integrate your Instagram or Twitter feed to display dynamic content.
By embedding HTML code in Showit and applying custom CSS, you can create a unique and engaging user experience.
Things to Keep in Mind When Adding Code to Showit
Before you go all-in with custom coding in Showit, keep these best practices in mind:
- Test Before Publishing: Always preview changes to ensure your code works as expected.
- Use Lightweight Code: Avoid excessive scripts that can slow down your website.
- Mobile Responsiveness: Check how your custom elements display on different screen sizes.
- SEO Considerations: Properly structure custom code to ensure search engines can crawl your site effectively.
Recap
Customizing your Showit site with HTML and CSS allows you to break free from limitations and create a truly unique brand presence. Whether it’s minor style tweaks or advanced interactive elements, custom coding in Showit gives you the creative control you need to stand out.
More Resources
- Showit Crash Course: A 5-minute intro on how to use Showit
- Showit Design Settings 101: Customizing Your Template’s Design
- Understanding Showit Canvases: The Building Blocks of Your Site
- Getting Started with Showit: Navigating the Showit Interface
- Website Planner + Content Workbook
- FREE Website Image Guide
- Showit website templates
Save for later
Enjoy this article and find it helpful? Pin this image on Pinterest so you’ll always have this info on hand!





