The footer of your website is probably not the first thing you think about when building your website. In fact, since it’s at the bottom, it might be the last thing you consider.
Even though it may seem insignificant, the footer of your website is actually prime real estate for some important pieces of your site. If you’re underestimating this part of your website, here are 5 things you can include in your footer for maximum impact.
What is a website footer and why is it important?
The footer of your website is the bottom area of your site that appears on every page. Every website has some version of a footer area and is often underutilized.
We often think about the “above the fold” area of our websites as being the most important. While this is true to some extent, there is also great value in the bottom of your website too.
Anything you put on your footer is almost guaranteed to be seen by website visitors at some point, making it prime real estate for important items on your site.
5 elements you need in your footer
Expanded navigation
If you’ve got a lot of pages on your site you don’t have to have them all linked from the main navigation at the top. That can be overwhelming to the visitor and give them too many options leaving them confused about where to go.
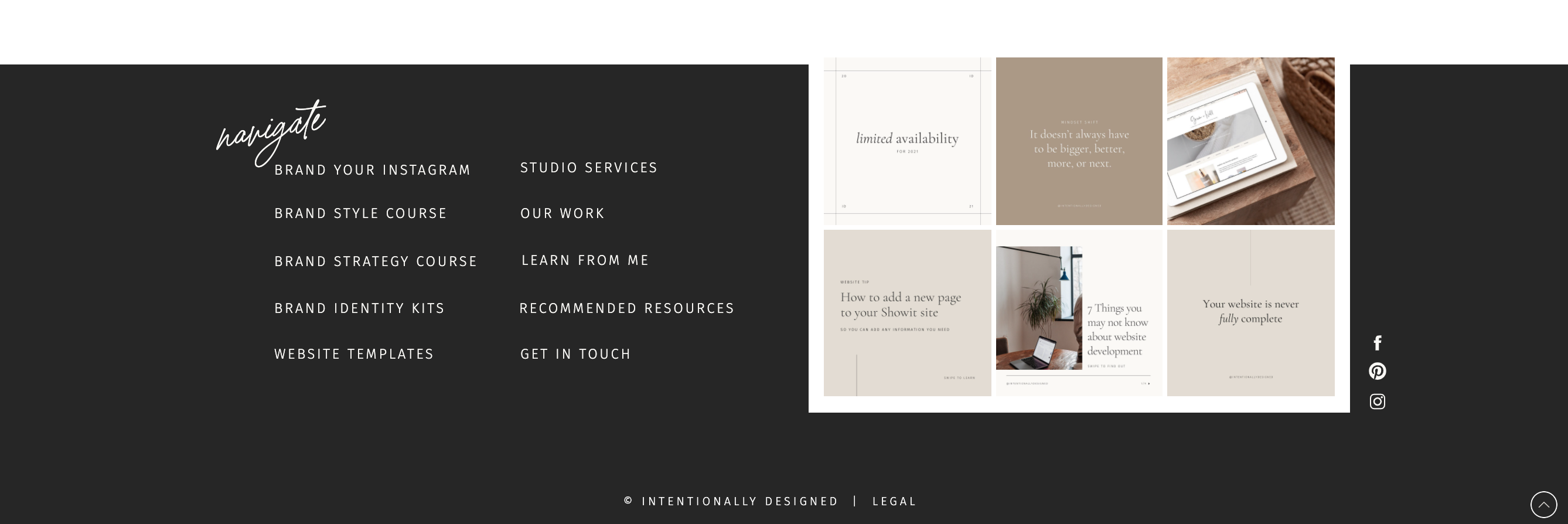
Instead of overloading your header navigation with links, you can move some of the less important pages down to the footer area and include expanded navigation that lists all the links that your visitors may need to access. You can basically think of it as a sitemap that breaks down all the info on your site in an organized way.
Using expanded navigation is a common thing for larger sites and comes in handy for giving your visitor a bird’s eye view of what they can find on your site.
Social media links
Another common and essential element to add to your footer area is social media links. Typically this is done with icons that link to any social media accounts you have so they can connect with you elsewhere.
Again, linking these in the footer gives you more visibility for the icons so people have a higher chance of following you on other platforms.

Email sign up form
If you’ve got an email list (and you should!) your footer is a great place to include a sign-up form that will help you build your list. Forms that appear on every page do well for converting your website visitors into email subscribers. So because it is on every page of your site, visitors will be more likely to see it and enter their email.
This is also a great way to promote your current freebie or lead generator and get people into a sales funnel.
Back to top link
This is more about user experience than anything, but it is helpful to have a back-to-top link in your footer if you have lots of long pages or blog posts. That way if someone gets all the way to the bottom they can click the link to get back to the main navigation instead of scrolling all the way back up.
This also goes hand in hand with having an expanded navigation in the footer too. If they get to the bottom of a long page, they can either click the back-to-top link to get back up or continue navigating from the footer.
Legal terms and copyright
If there is one thing you include in your footer, make it your copyright and legal information. This will ensure that it displays clearly on every page and easily accessed from anywhere on your website.
Every site needs a privacy policy and terms + conditions to protect the business legally and linking them from the footer area is the best way to make sure they are visible and accessible for everyone.
In addition to those pages, your website copyright is the easiest way to protect your website from plagiarism and acts as a bit of a warning. It is often placed in the very bottom line of your footer and reads like this: © Intentionally Designed 2021 | All Rights Reserved.
Recap
Don’t underestimate the value of your footer. Even though it is at the bottom of your website, it can do a lot of things to maximize your site’s effectiveness. Don’t ignore this area of your site – use it well and reap the benefits.
Next Steps
Evaluate your website footer. Do you have some or all of these elements included? Use this as your checklist and make updates as necessary to optimize this area of your site.
More Resources
- How to create a better user experience on your website
- 7 Website Mistakes that you need to fix today
- 4 pages you should have on your website that you probably didn’t know about
- How to plan and outline your website
- FREE Website Image Guide
- The Website Planner and Content Workbook
- Showit Website Templates
Save for later
Enjoy this article and find it helpful? Pin this image on Pinterest so you’ll always have this info on hand!