If you know anything about me, you know that I’ve been a big fan of Squarespace for quite a while. I started using the platform in 2015 and have primarily used it for client’s websites since then. But recently, I started being more intrigued by another popular website platform, Showit and had to dive into a website platform comparison of Showit vs Squarespace.
Showit has been around for a little while and definitely offers some great features and benefits. Before making the switch, I had been thinking about it in the back of my mind for months. Every so often I’d land on a Showit designed site and be a little jealous of the way it looked. It definitely had my designer heart interested in what it could do. But every time I considered switching, I also ended back with Squarespace.
The main reason I had never considered it as my main platform before was that I didn’t want to give up the all-in-one benefit of Squarespace. But when I finally took the time to learn more about, I realized the capabilities of it and what it could allow me to do for my clients, which in the end outweighed all the other pros and cons.
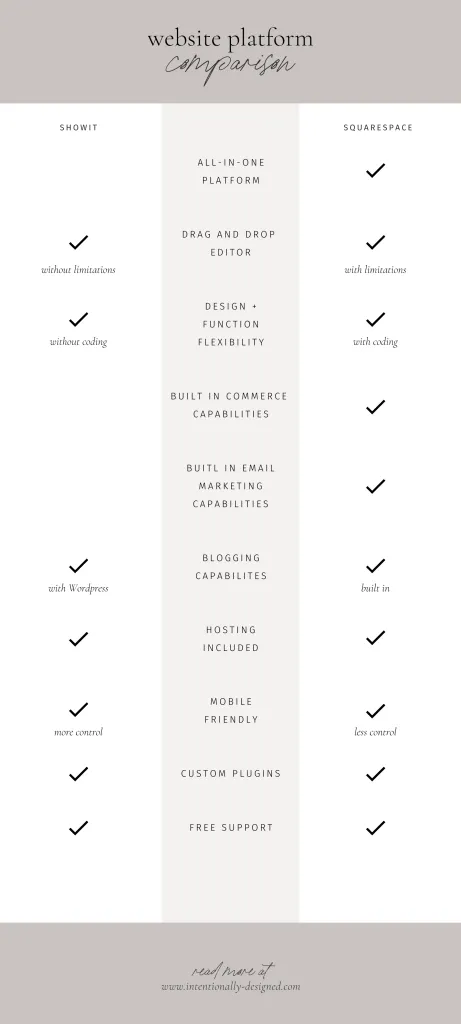
Now I know that website platforms can be a little overwhelming with all the choices out there and trying to understand which one is best for your business can be a little intimidating. I’ve talked about this before, but I wanted to lay out all the pros and cons of these two platforms to compare and help you decide which one is best for you.
Also, I am focusing on Showit and Squarespace only in this article because I believe that these 2 are the best options for online brands, with the expectation of commerce based businesses, in which case I almost always choose Shopify.
So if you’re in the market for a new website or just want to see if your current website is doing everything you need it to, this website platform comparison of Showit vs Squarespace is for you.

Here’s what you’ll learn:
- The benefits of Showit vs Squarespace
- The downside of Showit vs Squarespace
- Which one I use and why I use it
- How to decide which platform is best for you
- How to make the switch to Showit if it’s a good fit
Pros + Cons of Showit
There are so many great things about Showit that made me fall in love, but there are some downsides too.
Here are some things I love about the platform:
- Complete design flexibility. It’s literally a drag and drop platform and works similar to Adobe illustrator if you’ve ever used that, but basically you can put anything on the page wherever you want it and that’s where it will be – no coding necessary. You can also create some killer functionality within the site that can be a little more challenging on Squarespace. Things like testimonials sliders, galleries, and pop-ups are much easier and more flexible with this platform.
- Separate mobile site design. Although it might take more time, you can design your mobile site completely separately. This comes in handy especially when there are elements you want to display on desktop but not mobile or vice versa. It also gives you the ability to move elements independently of the desktop which is nice when so many users are viewing your site from mobile devices these days.
- Amazing support. Every time I need something, they are they to help and are quick to respond. They also have an amazing help doc section that made it really easy to learn the platform. On top of that, they offer some great resources and support specifically for designers.
- A self-hosted WordPress blog. Ok, I’ll admit, at first that wasn’t my favorite part because I’ve never been a fan of WordPress. But it has its perks. It is easy to use the WordPress back end to create blog posts and there are some great SEO benefits with this.
- They migrate your old blog for you. This was a huge selling point for me because I had years worth of blog posts that I didn’t want to lose, nor did I want to spend hours trying to transfer over. It’s a big benefit to have them do it for you.
These amazing benefits eventually sold me on the platform, but there are still a few things that might keep you from using it for your site:
- No integrated commerce option. Since there isn’t a directly integrated shop option with Showit, you have to find a 3rd party option to integrate with Showit. The good news is that you can connect to almost any commerce platform and it still gives you full control over the design of the front end of your shop. The top ones I recommend are Shopify Lite, ThriveCart, and Samcart, but if you can also use platforms like Kajabi or Kartra to sell courses and memberships through your Showit site too. Also, this might initially be a downside but could end up being a good thing if you actually need more control over your commerce features too.
- It can be overwhelming. From both a tech and design perspective, it can be a little overwhelming to work in Showit. With so many options and possibilities on the design end, it might be hard to decide what to do or where to put things, especially if you’re not a designer (but that’s where templates come in handy). Also, their interface isn’t super intuitive so it might be hard to find what you’re looking for until you’re used to it. The other downside here is that some things aren’t universal throughout the site so you might make a change in one place and it won’t change elsewhere (fonts are a good example of that – while it’s good to be able to control each font size, color, etc. throughout the site, it’s harder to make changes universally).
- Your website and blog are in 2 different places. This probably isn’t a huge deal-breaker for most, but it can get a little annoying to have to log into 2 places to access those things.
- It could be more expensive. Depending on the package you need, Showit can cost a little more. And if you also have to integrate 3rd party apps with their own subscription fees, it can add up quickly. But the thing to remember here is that this depends on your brand and your needs. This can be a negative thing if you’re just starting out and don’t need anything fancy. But if you’re further along in the game and need more robust solutions that are specific for solving your needs, having separate systems may end up working better (which is what happened for me).
Pros + Cons of Squarespace
Squarespace is an amazing website platform that’s been around for years and I’ve used it for hundreds of client’s websites. Even though I made the switch to Showit, Squarespace definitely still has its place for many people.
Here are some things I love about the platform:
- All-in-one platform. This is the biggest benefit in my opinion. With Squarespace, you have everything under one roof. Your site pages, design, and settings, your blog, your shop, and even email marketing, if you want, can all be housed under one log in and directly integrated with each other.
- Easy blogging. Since your blog is already integrated with Squarespace, you have easy access to it. On top of that, it is really easy to create blog posts and format them with the same look of your site. The blog editor is built with the same content block design as the rest of your site so it is easy to manage.
- Quick and easy to make changes. Once you learn how to use the platform, it is really easy to make updates to your content, images, or even design with site-wide style settings.
- Easy to learn + use. Especially for the not so tech-savvy people, this platform is really easy to use so you can manage your site, shop, and blog without feeling overwhelmed. This is one of the biggest reasons I used it for so long, and still why I recommend it today.
But there are also some things that are less than desirable about it too:
- Design limitations. You can do a lot with a Squarespace website, but because they are template-based there can be some limitations within certain templates. You can change a lot with the design and layout of your site, but some of it requires code or CSS to style it the way you want it. Also, if you want to create more complex sections with advanced functionality, you may need to purchase and use external code plugins to make it work.
- Commerce limitations. Although it is a good thing that commerce is already integrated with Squarespace, it can be somewhat limiting. If you have a simple shop with digital or physical products, or just want to offer services online for purchase, it will definitely work. But if you have a large shop or tons of specific and advanced needs, Squarespace may not be the best fit (and I would actually recommend Shopify for advanced commerce needs).
- Less mobile control. Squarespace is responsive and will automatically generate a mobile version of your site, so this is a benefit. But you also don’t have as much control over it unless you get into more coding again.

Why I decided to switch
So as I said earlier, I had been using Squarespace since 2015 for my website and I honestly loved it. There are some really good benefits to the platform and I won’t be abandoning it completely. I will definitely still recommend it to clients when needed and still believe that the all-in-one benefit is a big one. Plus, I do think it is slightly easier to figure out for those who are maybe less tech-savvy.
It was definitely not an easy decision to make the switch, but one that was well worth the hours to transfer my site over. I debated on this for a while but the biggest reasons why I decided to switch to Showit were:
- Design and function flexibility (without coding)
- The ability to offer templates easily
- The freedom and power to design more elevated websites
Also, once I decided to make the switch I realized that I could start using a more robust platform for my commerce needs, which offers a ton of benefits in itself. After more research on commerce platforms (seriously, hours and hours of research!), I ended up with Kartra which allows me to sell and host my course, templates, and membership from one place. Plus I can use it for email marketing so that I am fully connected to the products I am selling for sales funnels and such. (more on this later)
In the end, it took me about a month to redesign and transfer everything over for my new website. And if you really think about how much I had to do, it wasn’t too bad. I was able to learn Showit quickly and could produce a site much better than anything I have ever had in the past. I’m thrilled with the outcome and excited about the way I am able to serve you better by using this platform.
How to decide which one is best for you
Now I know what you’re probably thinking – “Should I switch to Showit too?” And while I do think there are tons of great benefits of it and love the amazing designs you can create with it, it doesn’t mean that I think everyone needs to make the switch too.
Here are a few things to think about before you go jumping ship and end up stranded in the ocean:
- Is your current website lacking in design or functionality?
- Is there an actual reason you need to change website platforms?
- What would the ROI be for changing to Showit?
- Is this something you need to do now or could you wait until later and plan for it better?
- What could Showit give you that Squarespace can’t?
Although I wish I could give you the answers to each of these questions right now, it does depend on your specific needs and situation. BUT if you’re struggling to figure it out I’d be happy to help talk through it – just DM me on Instagram.
And if you don’t have a website at all and are starting fresh, here are a few things to consider first:
- What are your overall goals and needs for a website?
- Which platform do you feel more comfortable with using? (PS: I recommend going through the free trial of each one just to see which one you are more naturally comfortable with)
- Would it be better to have the all-in-one platform with some limitation of design or more design capabilities and separate (more robust and specific) apps for your other needs?
How to switch from Squarespace to Showit
Now after all of that, if you’ve decided that Showit is the right platform for you and you need to make the transition from Squarespace, I’m here to help. First things first, don’t get overwhelmed by it! It can easily be a stressful situation, but if there’s a legit reason why moving platforms is a good thing for you, then focus on what this transition will do for your brand in the end.
Then, you can follow these steps to get set up on the new platform:
Transfer your domain if necessary.
If you purchased your domain through Squarespace, then you’ll need to transfer it to a 3rd party domain hosting provider so that you can connect it to your Showit site. I recommend using Google Domains and it’s good to do this in the beginning so that your domain is ready to get connected to your new site when it’s ready. Note: you aren’t canceling your current Squarespace site yet, so you still want to keep it connected to your domain once you transfer it to Google or elsewhere so that your current site stays live while you build your new one. You’ll also want to make sure that your email gets move to Google too if that was originally set up with Squarespace. Fair warning – this will be the hardest part of the process tech wise so don’t let it discourage you. Here’s how to do it:
- On Squarespace go to settings > domains.
- Scroll to the bottom and uncheck the “Lock domain” box to make the domain available for transfer, then click the “Send transfer authentication code” button at the bottom.
- Get your transfer authentication code from your inbox.
- Go to Google domains and select the transfer section. Enter the domain you’d like to move to Google domains, then enter the authorization code when prompted. Continue following the process the steps from Google until you see the pending domain transfer.
- Once your domain is transferred, you can set up MX records for your email if necessary.
Set up your Showit account
To get started on Showit, you’ll need an account. You can start with a free 14 day trial, but once the trial is up you’ll have to choose a subscription package. They have three different tiers, or subscription levels, that you can choose from depending on your needs. For a full overview of the Showit pricing, take a look at the Showit pricing guide.
Design your site
This is where the fun begins! Now you can get to work creating your new site. Now this could be another article on its own so I won’t overwhelm you with info now, but you’ll want to start with the strategy, then the content, then the design. Don’t get too excited about the gorgeous templates and design options before you have a plan (this is such a common mistake). You can take a look at some template options here which are a great way to get started plus, mine come with strategy and content guides, tutorials, and support to help you through the entire website building process.
Request a blog migration and connect your domain
Now this is one of the best parts about Showit (and a selling point for me) – they will migrate your existing blog from Squarespace for you! You don’t have to worry about trying to figure out how to get all those old blog posts over the Showit, the Showit team will transfer your posts and set up your blog for you. Be sure to check the details on which Showit package you purchase because there are limits on how many blog posts they will migrate for each package. Once they have your blog set up, they will also connect your domain and then your site is live.
Finalize the details and launch your site!
I recommend making sure you have a coming soon page set as your homepage before they connect your domain so that when you site is live you can still give it the once over one more time before officially launching it. Plus it allows you to create some hype around it and make it an even to celebrate! The last thing to do is to comb through your live site and check links, content, images, etc. to make sure it’s polished and ready to go. You’ll also want to look through your old blog posts and reformat anything that may look a little wonky from transfer (it’s bound to happen!).
Recap
If you’re looking to launch a new website or evaluate your current one, your website platform could have a big impact on things. But with all the information to consider, it could be hard to decide so this website platform comparison of Showit vs Squarespace should help clear things up.
If you are needing something simple and easy to use, I recommend starting with Squarespace. If you’re ready to show off your brand in a uniquely elevated way, I recommend Showit.
My best advice is to take your time thinking through it, test out the different options, and talk to an expert to make the right decision for your brand. In the end, it all comes down to what’s best for you.
Next Steps/CTA
- Determine the best platform for your business
- If you’re switching to Showit, get a Showit website template
- Set up your website and elevate your online presence
Save this article
Enjoy this article and find it helpful? Pin this image on Pinterest so you’ll always have this info on hand!